

ShowGo
Mobile App
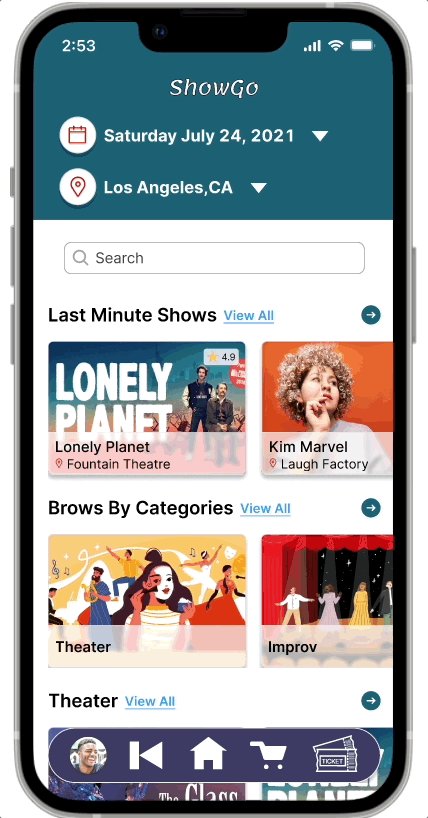
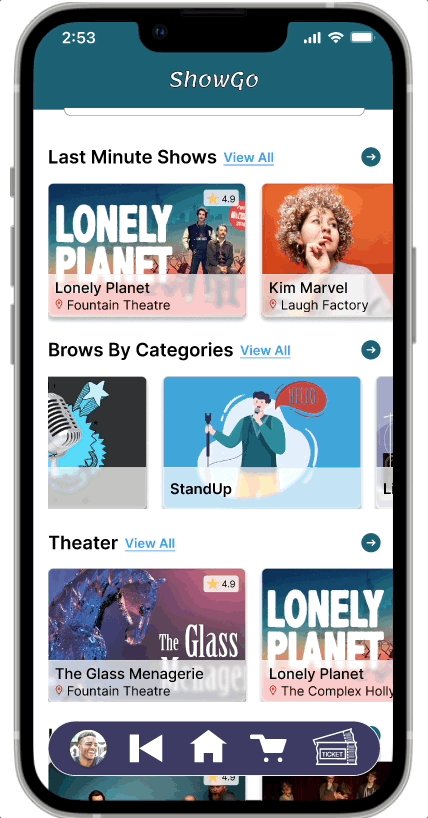
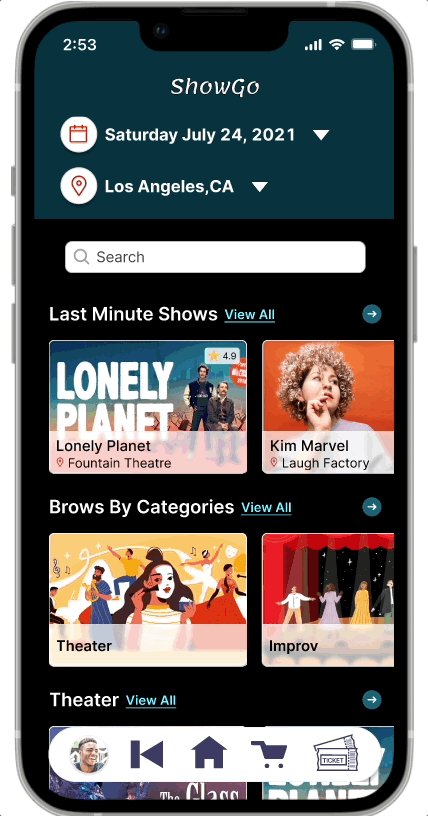
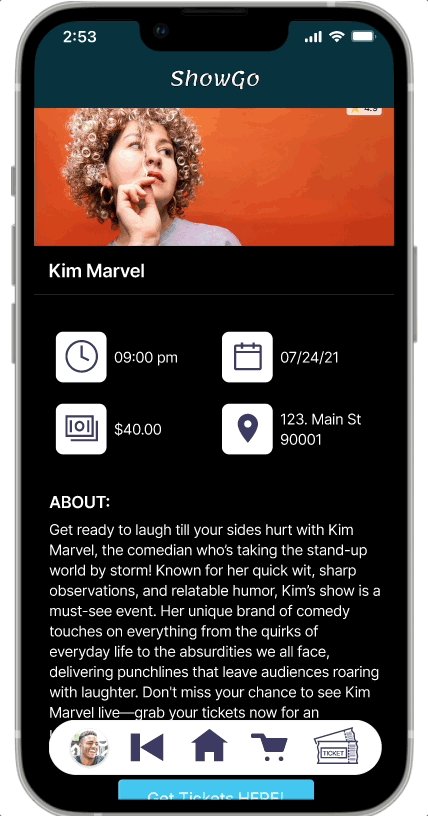
ShowGo: Discover unique live events beyond the mainstream. Explore local theater and comedy shows. Get event details and buy tickets easily.
The Problem
Mainstream shows and celebrity-driven performances dominate the entertainment landscape, leaving smaller theaters and lesser-known venues struggling for visibility. Existing platforms focus primarily on high-profile events, making it difficult for independent theater groups and emerging actors to attract audiences. This lack of dedicated spaces for non-mainstream performances creates a gap, limiting the reach and impact of these unique cultural offerings.
User Group
Live show enthusiasts who enjoy theater, open mic nights, and stand-up comedy. They seek unique, affordable entertainment and are eager to support local talent and smaller venues, valuing experiences that foster community and showcase emerging artists.


The aim is to create a platform that fosters community and supports underrepresented artists. This app is designed for both avid showgoers and those interested in offbeat performances, like local theater productions or neighborhood comedy shows. It connects users with unique, local events, helping to build a more inclusive arts scene where diverse talent can thrive and audiences can discover performances that resonate with them.
The Goal
The app offers instant access to information about offbeat live shows, helping to foster a sense of community and bringing lesser-known artists into the spotlight. It aims to make the live show experience more affordable and accessible, which in turn democratizes the performing arts. By elevating underrepresented voices and supporting smaller venues, the app has the potential to shift industry dynamics, encouraging more diverse and inclusive performances within the arts community.
User Impact
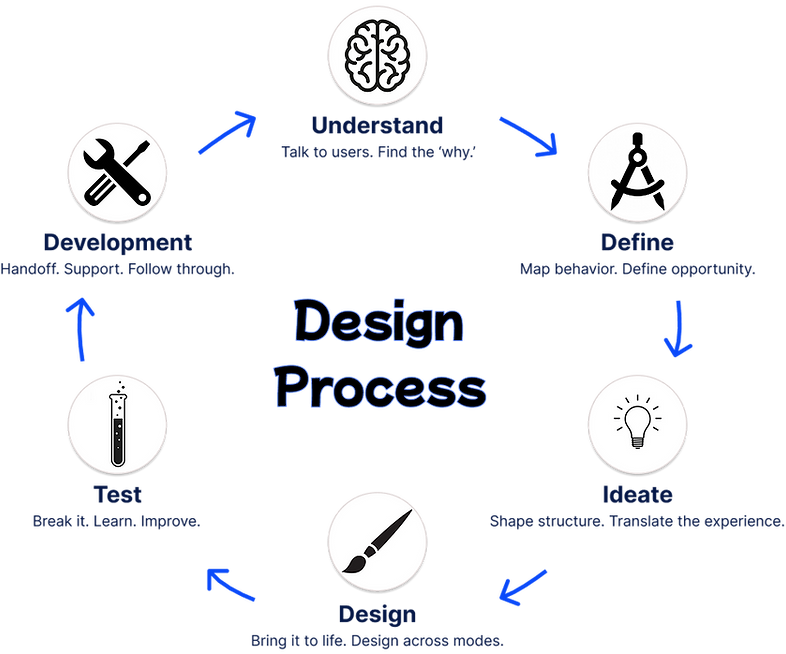
Design Process
My design process begins with empathy and creativity, focusing on deeply understanding users and their challenges. I translate these insights into visually engaging solutions that balance functionality and emotion, creating seamless, experiences.

Competitive Analysis

Consent Form
Interview Protocol
Interview Summaries
Advanced Prototyping Feature Design
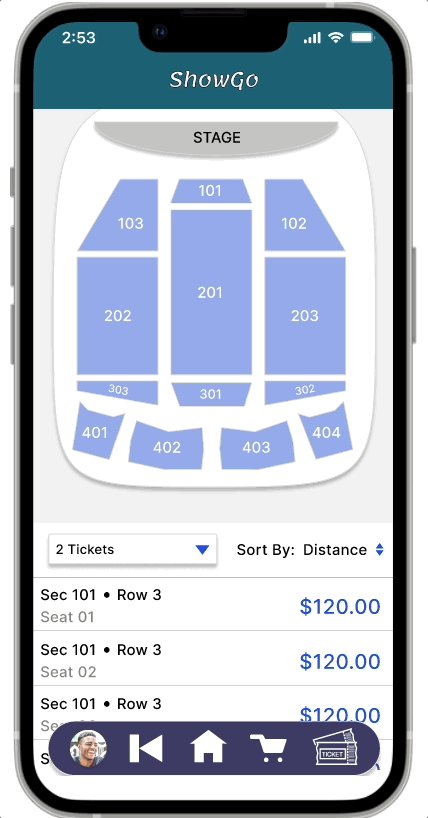
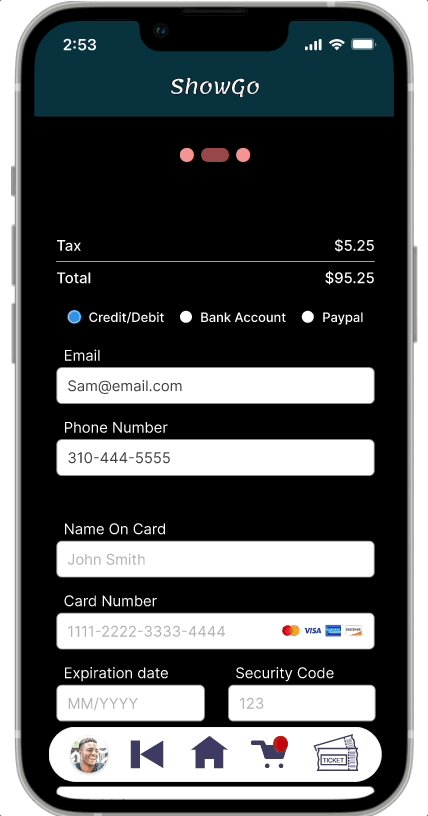
The design leverages advanced prototyping techniques to create a seamless and intuitive user experience. This illustrates the ticket selection interface, which is a key feature of the app. Users can easily select the number of tickets they wish to purchase, with real-time updates on availability and pricing. The interface is designed to be user-friendly, ensuring that even first-time users can navigate the purchasing process with ease. This prototyping not only enhances usability but also allows for thorough testing of user flows, ensuring a polished and efficient final product

Affinity Diagram - Analyze Contextual Data


User Persona

Sam Smith
Male
30 YO
Black / AA
Straight
College Graduate
Executive At nonprofit
Life Goal:
Seeking a healthy work-life balance that allows for fulfilling experiences beyond professional responsibilities, with time to relax and engage with the community and art.
End Goals:
The goal is to be able to get access to fast information for off mainstream show without having to do extensive research a platform when you can pop on and find available offers and move on with the daily tasks
Experience Goals:
Less stress and time wasted. An easy and accessible way to find shows that cater to the current mood and needs. The goal is to create a seamless experience that allows for spontaneous decisions, making it simple to discover and attend events that align with personal preferences without hassle.
Activities:
He goes on google and search for shows in his area.
Then most of the time he gets a list of places with live shows usually the first once that pops up are the mainstream shows then he looks at every single venue website to see what they have to offer
Successes:
He found shows he liked at affordable prices in small venues. These discoveries introduced him to intimate settings that enriched his experience. Consistently finding enjoyable events within his budget has made attending live shows a regular part of his routine.
Frustrations:
There were times when he had to do more of a deep search as most of the mainstream shows and venues pop up first and take over the search engine
Information Architecture/User Flow

User Journey Map
Persona: Sam Smith
Goal: The goal of this journey map is to illustrate the user's experience throughout the donation process, identifying key actions, emotions, and opportunities for improvement. It serves as a tool to understand user needs and optimize the platform to create a more seamless, engaging, and satisfying donation experience.

Storyboard


The Creation journey
Low Fidelity
This stage represents the initial phase of the design and prototyping process. During this stage, the emphasis is placed on quickly sketching out ideas and concepts to explore the layout and flow of a design solution
Mid Fidelity
This next stage of prototyping serves as a critical transitional phase in the design process, bridging the gap between early, low-fidelity concepts and the final high-fidelity product. During this stage, you will find more refined ideas and transition from conceptualization to more concrete implementations
High Fidelity
High-fidelity prototyping represents the final and most polished stage in the design process, where the design concept evolves into a fully functional prototype that closely resembles the end product
Sketches & LF Testing - focuses on usability flow
Tasks:
#1
Log in and by entering information
#2
When you arrived to the main page please select the first show available
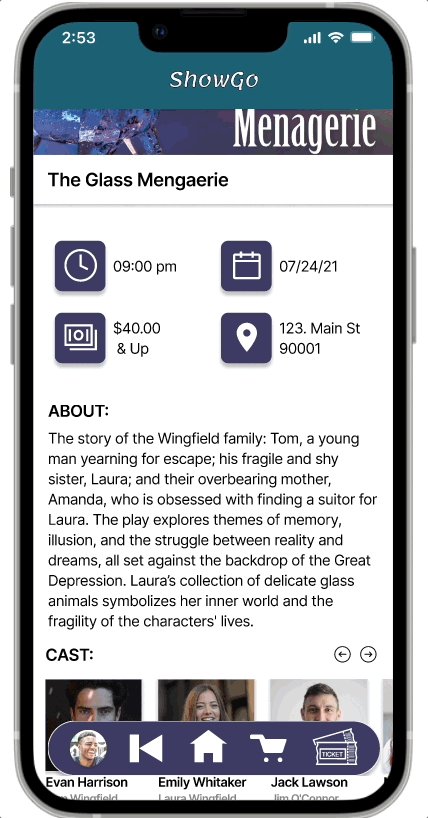
Please review show details and book
#4
Please choose amount of tickets and add to cart
#5
Please enter payment info
#6
Please review your ticket








Filtering Decisions
narrow down options or data based on specific criteria, making it easier and faster to find what they need while reducing frustration
User Requirements
Define essential user needs, expectations, requirements, specifying the environment, conditions, actions, behaviors a product must meet.
User Mental Model
Defines how users intuitively understand a system, often using real-life metaphors like icons to guide their interactions and expectations.
UI Affordances
Design cues to guide users on how to interact with elements without needing labels or instructions Sensory, Cognitive, Functional, and Visual Affordances


Balsamic Prototype & MidF Testing - focuses on usability flow
Tasks:
#1
Log in and by entering information
#2
When you arrived to the main page please select the first show available
#3
Please review show details and book
#4
Please choose amount of tickets and add to cart
#5
Please enter payment info
#6
Please review your ticket
Interactive Balsamiq Prototype
Design flow - Exploring and Selecting Tickets: Theater

Design flow - Checkout Making a Payment

Design flow - Donor Pages

Design flow - Dark Mode

Usability Testing
Tasks:
#1
You have already signed up for the app. You have built a profile therefor please log onto the app and review the landing page.
#2
Now that you have logged in and arrived to the home page please see the available shows for the day.
Please filter the available shows to standup comedy only and review the available shows
#3
Now that you on the stand-up page please select the show of Kim Marvel review the show and add to cart.
#4
Now, once you have added the show to the cart please return home. Do not proceed to checkout
#5
On the home page please choose the theater category choose the play Lonely Planet review the show add to cart and checkout
Usability Test Plan
Usability Testing Protocol/ Script
#6
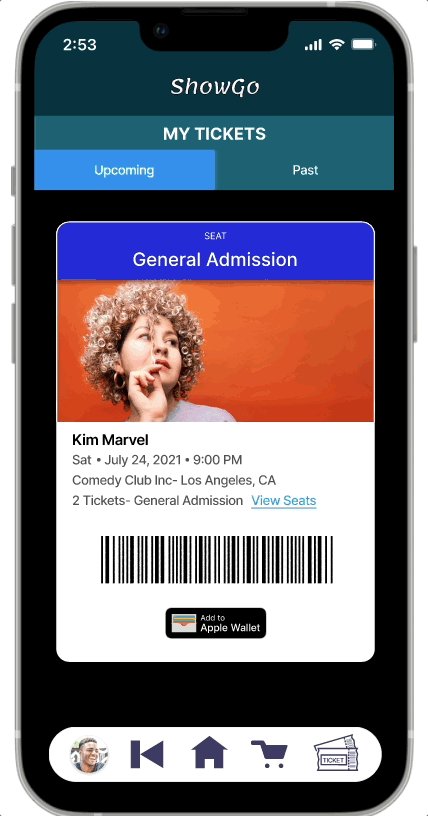
Now that you have checked out please review your purchased tickets
Donation.com
Mobile App & Web Interface
A comprehensive mobile and desktop platform designed to support local, regional, and global charities or individuals in need. Through extensive user research, smart animations, auto text, and a robust design system, the platform creates personalized experiences that empower recipients to receive direct support via customized pages.

Actor's Resources
Mobile App
Comprehensive App Creation
An entire app creation featuring user research, low, mid, and high-fidelity designs, filtering discussions, and much more. Actor's Resources is a versatile platform for performers, offering auditions, agent connections, classes, and a centralized community for artists.

